Top 19 Creative JavaScript Scroller Projects
1. HandScroller

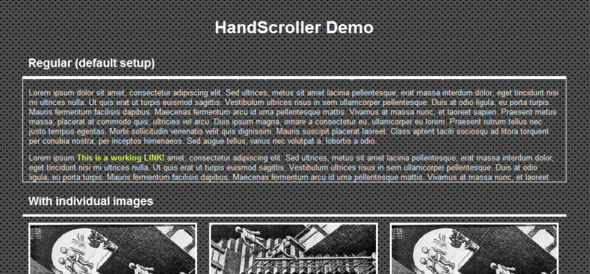
“HandScroller” is a JavaScript enhancement that can be applied to any element with overflowing content.Unobtrusive JavaScript
Note: “HandScroller” makes use of NO JavaScript library.

It also works without javascript and when disabled most of the content remains accessible.Menu bar scroller
Relies mainly on CSS, improved with some javascript
Improved compatibility with mobile devices (modified the javascript and CSS files)

You can use it as an image gallery or featured post scroller. Include the necessare JavaScript files:

jScroll is a stylable scrollbar built using the jQuery slideshow example framework. You can set the amount to scroll with the mouse wheel/arrows, and can interface with its easy to use API in order to change an option(s) on the fly and/or scroll the scroller (as shown in the examples). You can set the scrollbars to only show when the scroller is hovered over, and when horizontal/vertical scrolling is no longer needed, they will even hide themselves!
7. HoverScroll

NOTE : HoverScroll uses no include external JavaScript in JS file libraries. Just a single Javascript file is all that’s needed to implement it on your site.

make a wavy text scroller, with each letter following a sine and rotating accordingly). run/stop functions available for calling from javascript

SmoothScroll does not depend on any javascript framework, but you can use it along with any of those frameworks.

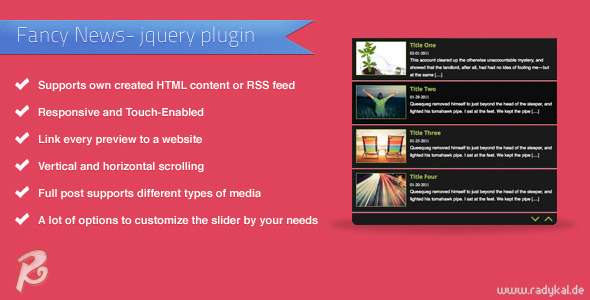
Hello guys, Here’s our newest script Scroller Slider , AA-Team way! It’s modern, trendy and very simple to use.

Inspired by Apple products navigation, iNav can introduce in your website a very powerful javascript navigation! In order to work properly, iNav requires at least jQuery 1.

The thumbnails can be displayed as tooltips or in a thumbnail scroller. Also, the JavaScript image scroller supports touch-swipe gestures.Show/Hide – You have the option to hide and show on hover the arrow buttons, the slideshow button, the timer animation, the captions and whole thumbnail scroller, or only some elements of the scroller, like the JavaScript horizontal thumbnail scroller buttons, arrows or scrollbar.Per slide settings – You can define a different transition effect for each slide, using either the plugin’s JavaScript API or XML attributes. added touch swipe support for the download JavaScript slideshow
added thumbnail scroller

Coded in object oriented JavaScript. (Minified JavaScript file)
(Non-minified JavaScript source code)

<script type="text/javascript" src="http://code. <script type="text/javascript" src="Animo. <script type="text/javascript" src="nex. <script type="text/javascript" src="https://maps.